While working for Morrison I had the pleasure of building a website for Hoots Wings. The CMS was Perch and it was mostly HTML, CSS, PHP and JavaScript on the frontend, however I built out a customer store locator using NodeJS and VueJS.

I was the sole frontend developer responsible for taking the designs from SketchUp and translating them to the site you see now. Most of the blocks and templates are built using a mix of PHP and HTML/SCSS. There was also some JavaScript for things like getting the users location and rendering popups/modals.
The store locator was a separate piece that was built in Vue2.0 with a NodeJS backend. For the backend I used KeystoneJS to hold all of the store information. There was also some custom development that was done in order to sync the stores added via the CMS with Yext and vice versa.

For that piece I ended up having to write a custom integration in Perch that would connect to the NodeJS backend and pull the stores but also make sure that those were in sync with Yext. This required diving into the Yext API some and examining a similar integration that we had for another client site.
Unfortunately I don’t have any screen grabs of the admin side of things since that is proprietary but the system I built allowed a site admin to go in and add/edit store locations that would show up on the site and also show up in Yext with the appropriate information.
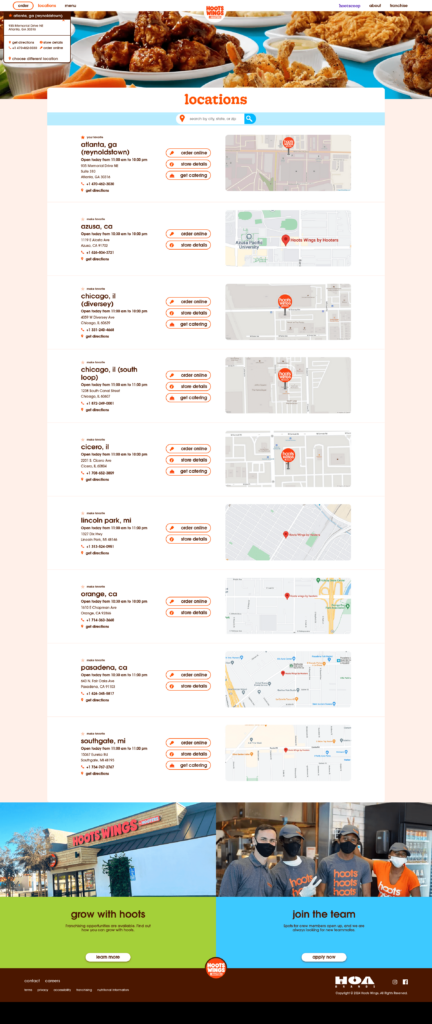
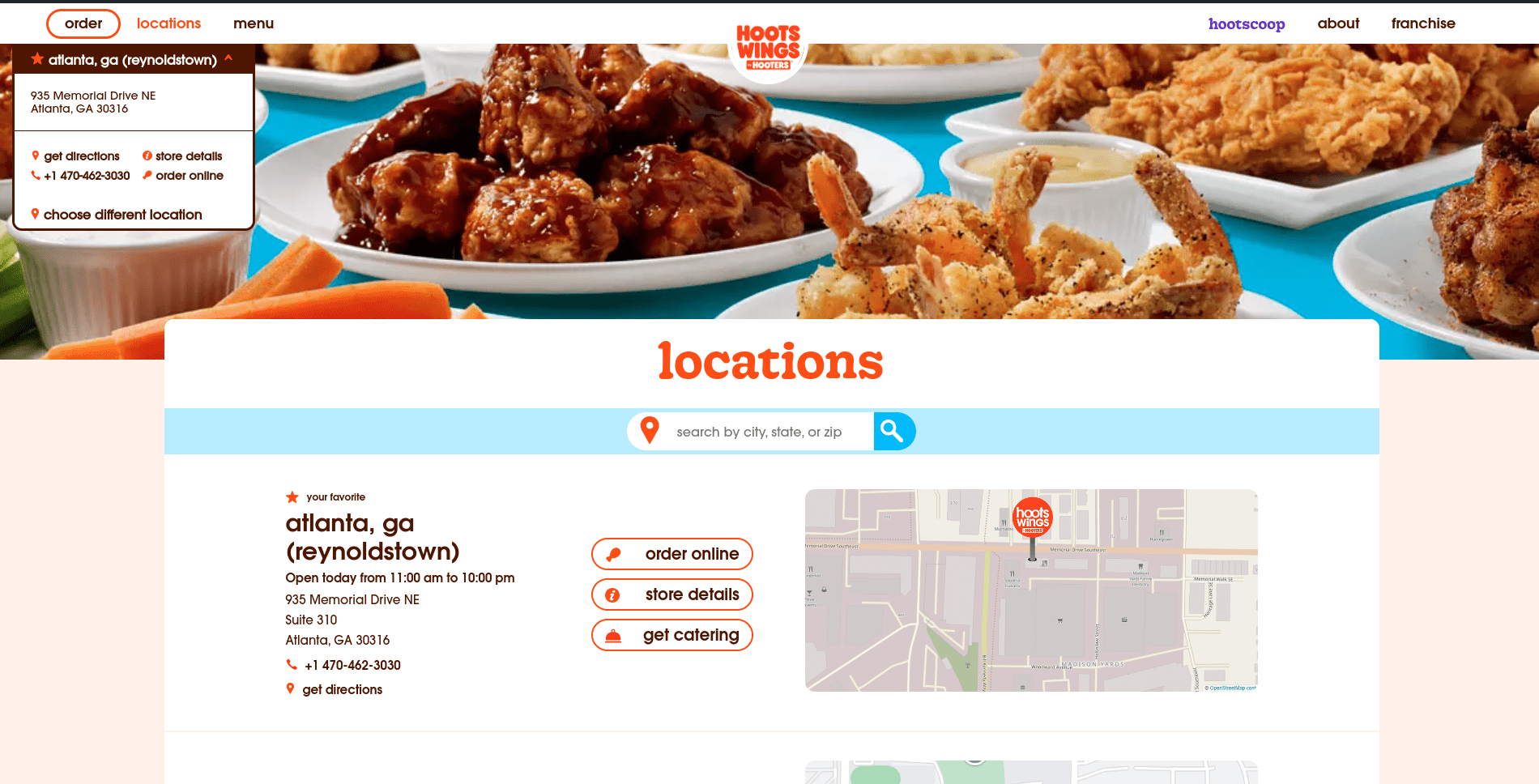
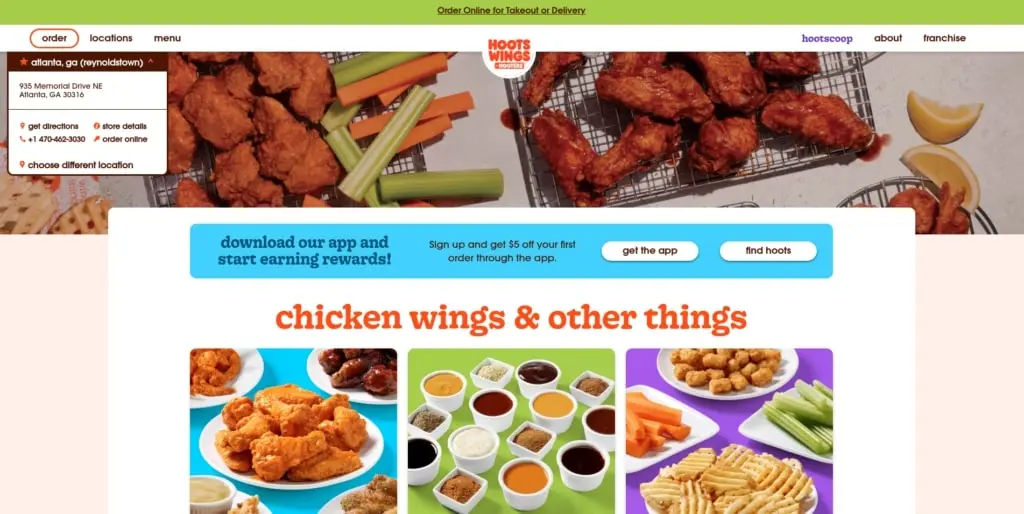
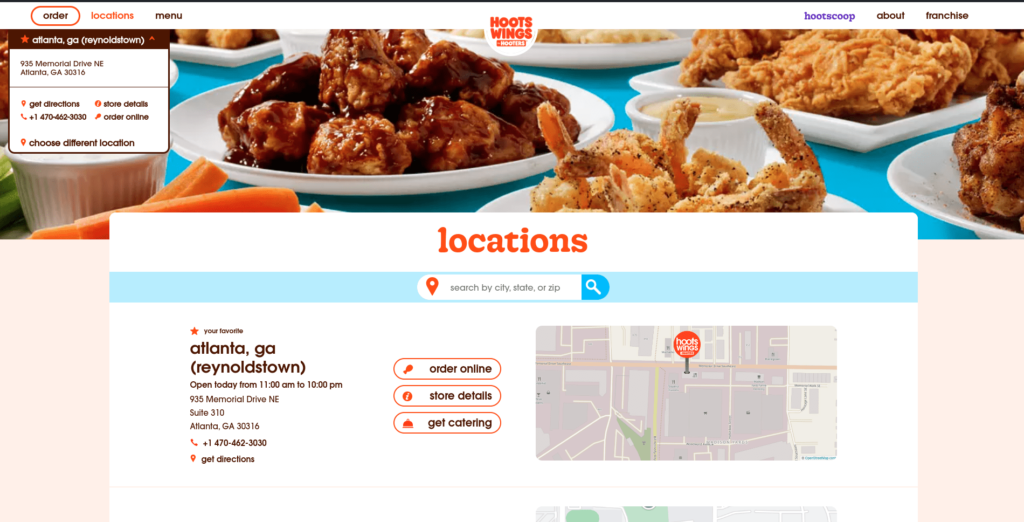
Screenshots
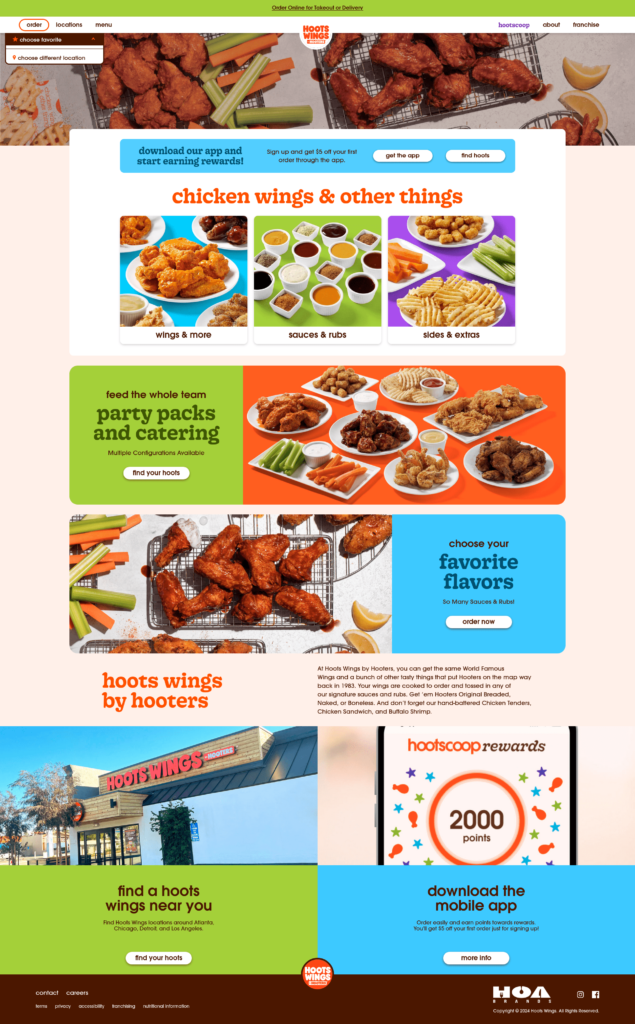
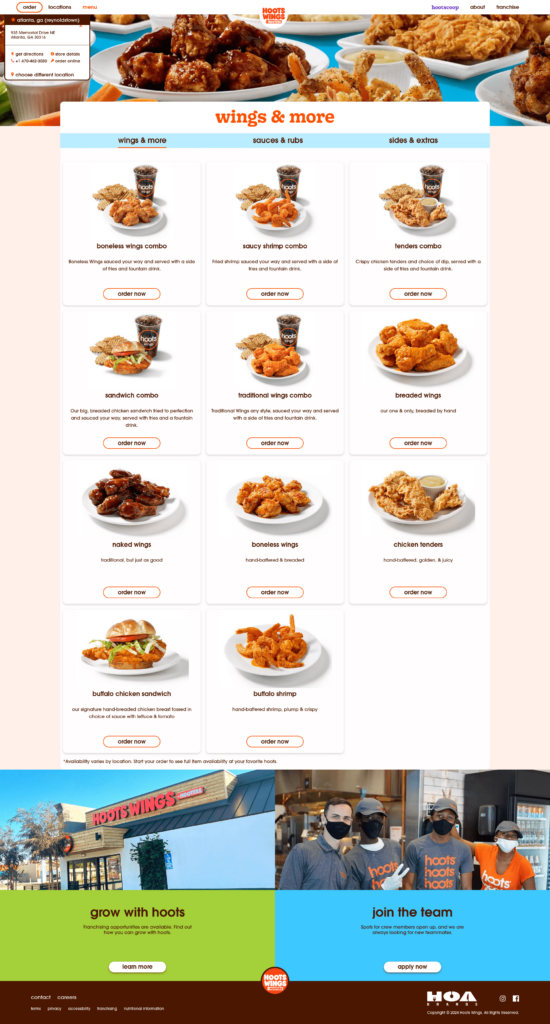
Here are some full screenshots of the site.
Homepage

Menu Page

Locations Page