Back around 2014 I took on my first freelance development project for a Homeschool Co-op here in Chattanooga called Hilger Higher Learning. The problem that they were trying to solve involved managing grades and report cards for their students. In the past, they had a developer build a rudimentary web application that would allow them to enter grades for students, however it lacked any sort of concurrency meaning that if two teachers were making changes to the same student at the same time, teacher b’s changes would overwrite teacher a’s changes. This was obviously a huge headache.
I built out the first version of the app using PHP and HTML, CSS and Datatables with lots of jQuery sprinkled in. I built in custom functionality that allowed them to easily compile and print all the report cards for all students with the simple click of a button. It was a game changer or them and streamlined the process significantly.
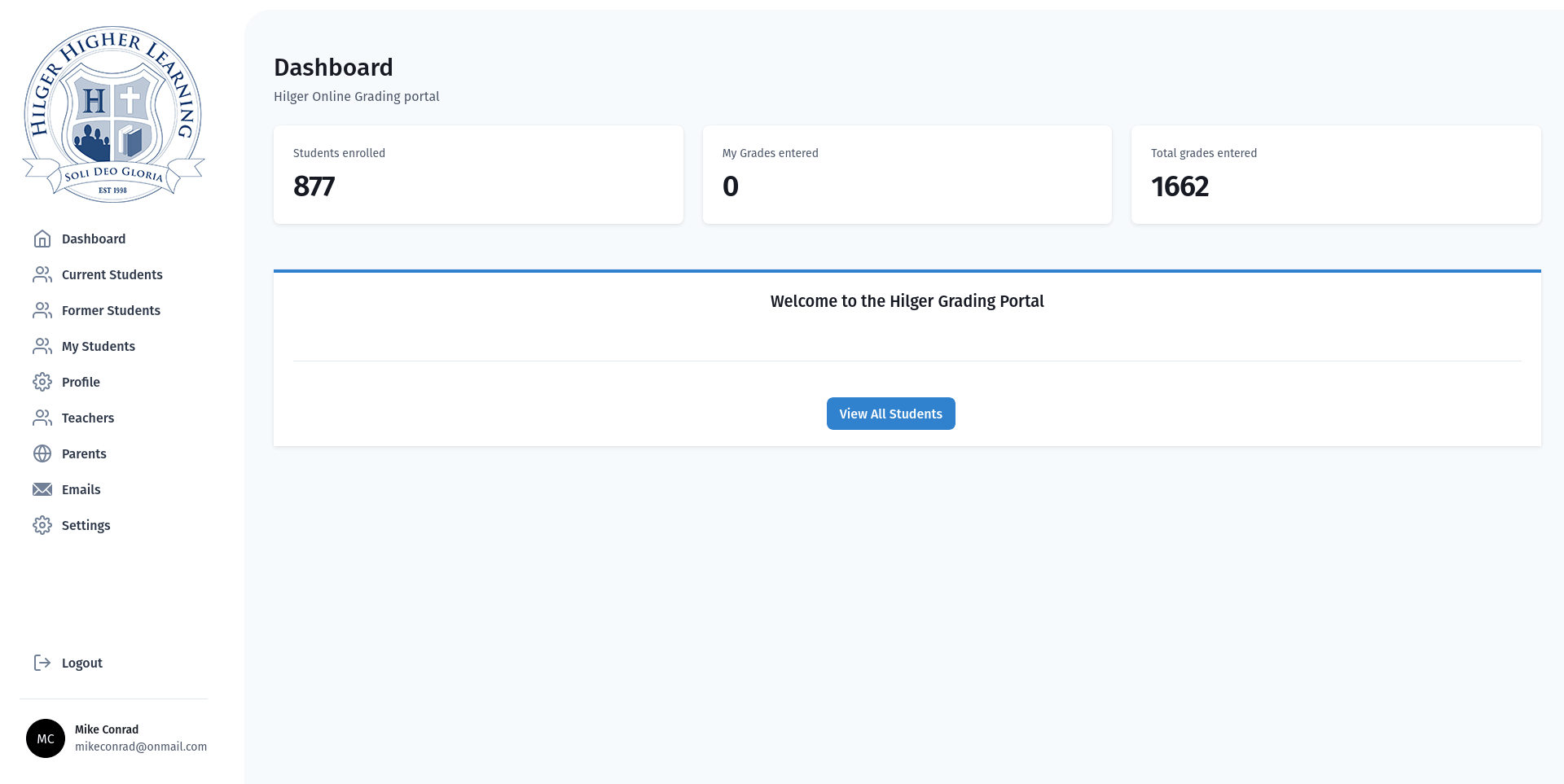
That system was in production for 5 years or so with minimal updates and maintance. I recently rebuilt it using React and ChakraUI on the frontend and KeystoneJS on the backend. I also modernized the deployment by building Docker images for the frontend/backend. I actually ended up keeping parts of it in PHP due to the fact that I couldn’t find a JavaScript library that would solve the challenges I had. Here are some screenshots of it in action:
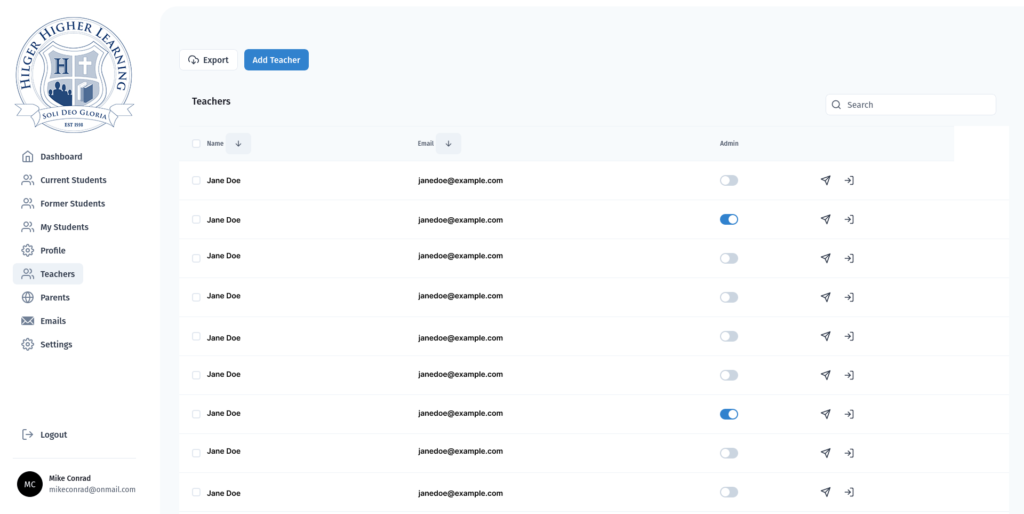
This is the page listing all teachers in the system and whether or not they have admin privileges. Any admin user can grant other admin users this privilege. There is also a button to send the teacher a password reset email (via Postmark API integration) and an option that allows admin users to impersonate other users for troubleshooting and diagnostic purposes.

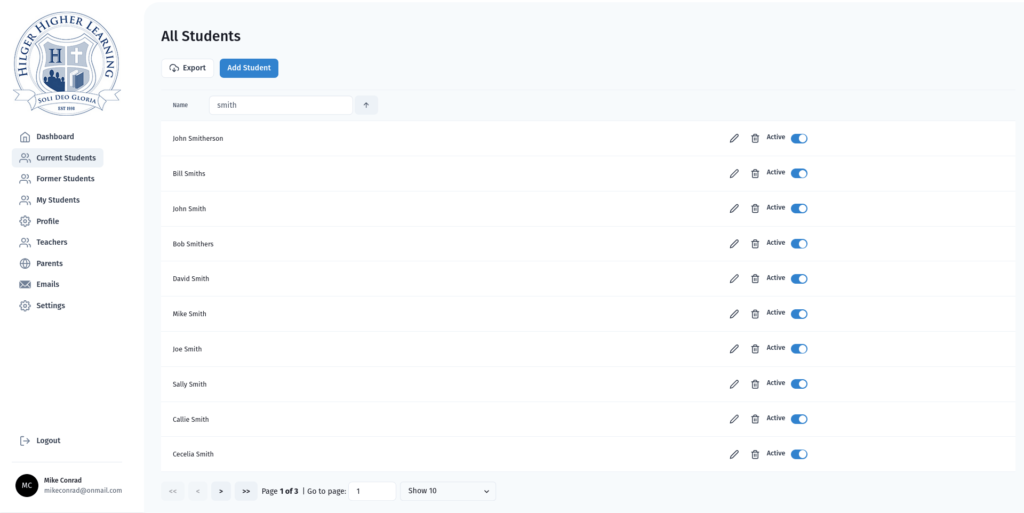
The data is all coming from the KeystoneJS backend GraphQL API. I am using urql for fetching the data and handling mutations. This is the page that displays students. It is filterable and searchable. Teachers also have the ability to mark a student as active or inactive for the semester as well as delete them from the system.

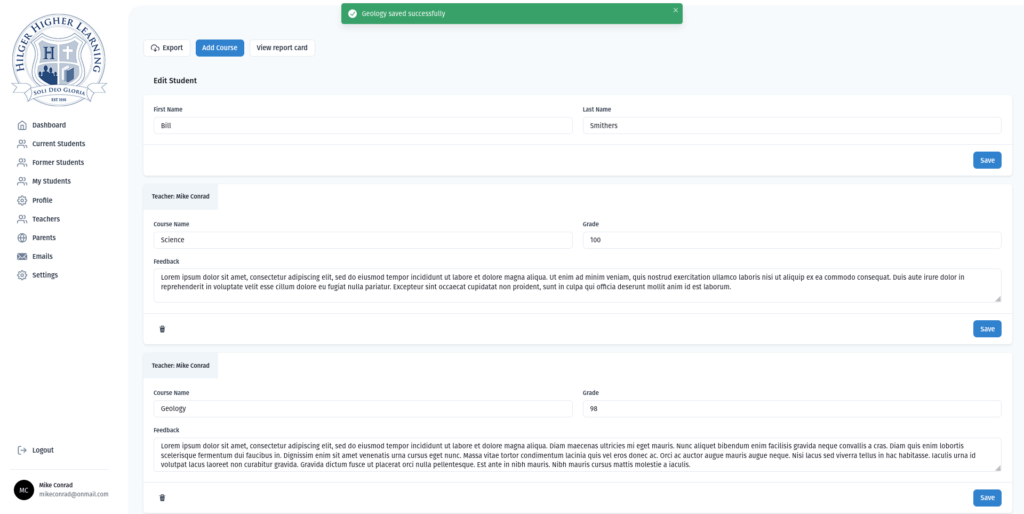
Clicking on a student takes the teacher/admin to an edit course screen where they can add and remove courses for each student. A teacher can add as many courses as they need. If multiple teachers have added courses for this student, the user will only see the courses they have entered.

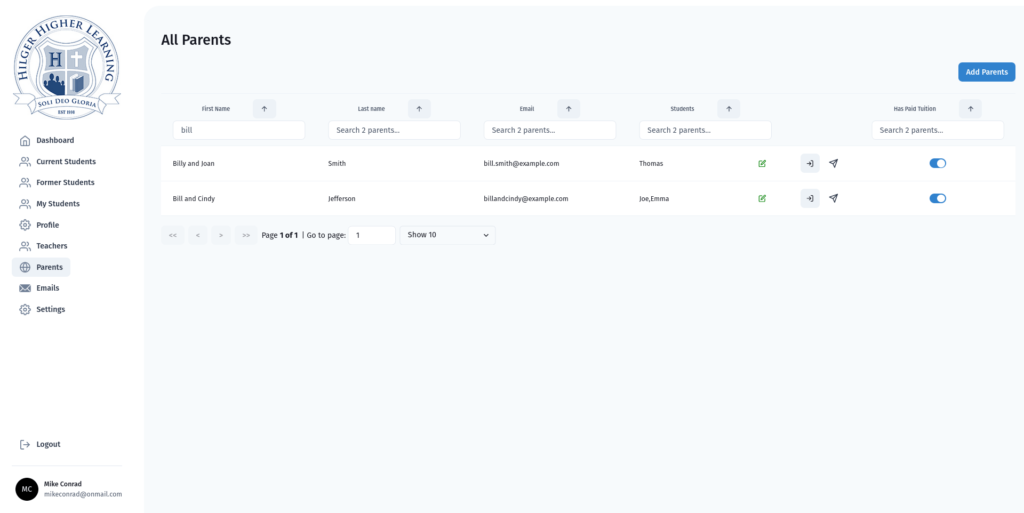
There is another page that allows admin users to view and manage all of the parents in the system. It allows them to easily send a password reset email to the parents as well as to view the parent portal.

Technologies used
- Digital Ocean Droplet (Server) – Ubuntu Server
- Docker (Frontend, Backend, PHP, Postgresql database)
- Git
- NodeJS
- PHP
- ChakraUI
- KeystoneJS
- Postmark
- GraphQL
- Typescript
- React
- urql